知識がない俺でもノートパソコンでLINEスランプが作れるかやってみたら簡単に作れちゃった。

こんにちは。キザキです。
今、自分でLINEスタンプを作っているんですけど、結構LINEスタンプの作り方を調べると意外といろいろなサイトがあって、作ってる人が多いんだなと感じました。
でもLINEスタンプを作るには、PhotoshopやIllustratorといったグラフィックソフトを使わないと作れないんじゃないの?とか、専門的な知識がないと素人には難しいんじゃないの?と思っている方も多いのではないでしょうか!?
でも作ってみたい!そう思っている人、諦めるのはまだ早いww
紙とペンで自分が描いたイラストや絵をスマホで撮って、PCに移して編集するだけ簡単にLINEスタンプがつくれます!
今回は全く知識が無いけどLINEスタンプを作ってみたい!という方に向けて出来るだけ分かりやすく解説していきたいと思います。
■目次
・2.携帯アプリのScanStanpとFireAlpacaを使ってスタンプを作ろう!
・1.① iPhoneアプリの「ScanStamp」をダウンロード
・3.PCで「FireAlpaca」をダウンロードしてください。
制作の前に注意すること
まずスタンプを作成して、販売する前にラインの「審査」があって、この「審査」でいくつか注意しなければならないことがあります。
スタンプ制作のガイドラインとURL

・https://creator.line.me/ja/guideline/
LINEで決まっている制作ガイドラインです。スタンプ制作に必要なことが書いてあるので、作る前に読んでおくといいと思います。
リジェクト(不合格)のスタンプになる原因
スタンプがリジェクトになる原因のほとんどが、「背景で白い部分が残っている」「画像の透過処理を忘れた」「スタンプ登録時の英語説明文に全角を使った」というようなことが多いようです。
僕も「背景で白い部分が残っている」でリジェクトなりました。でも、指摘されたとこをなおして、再審査をしてもらったら合格になりました。
携帯アプリのScanStanpとFireAlpacaを使ってスタンプを作ろう!
よくMacでのラインスタンプの作り方とかいろいろサイトがあるんですけどWindowsでLINEの制作ってないんですよね。Macなんて買うお金ないからつくれないよ。なんて思うかもしれません。でもWindowsで簡単にスタンプを作る方法をご紹介します。
「ScanStamp」というiPhoneアプリで写真を撮れば、だれでも簡単に透過PNG画像が作れます!
① iPhoneアプリの「ScanStamp」をダウンロード
Appleストアから「ScanStamp」アプリをダウンロードしてください。ラインスタンプを作る際に面倒な透過処理が簡単にできます!

②紙にイラストを描く
紙にイラストを描いてください。
ここで一つ注意点なんですが、イラストを描くときに色塗りはしないでください。ScanStampでは、色をそのまま反映させることは出来ないので、線画のイメージで描きます。イラストを描くときは、大きめにハッキリと描いたほうがいいです。

③ ScanStampのカメラで写真を撮ろう
iPhoneでScanStampアプリを起動します。



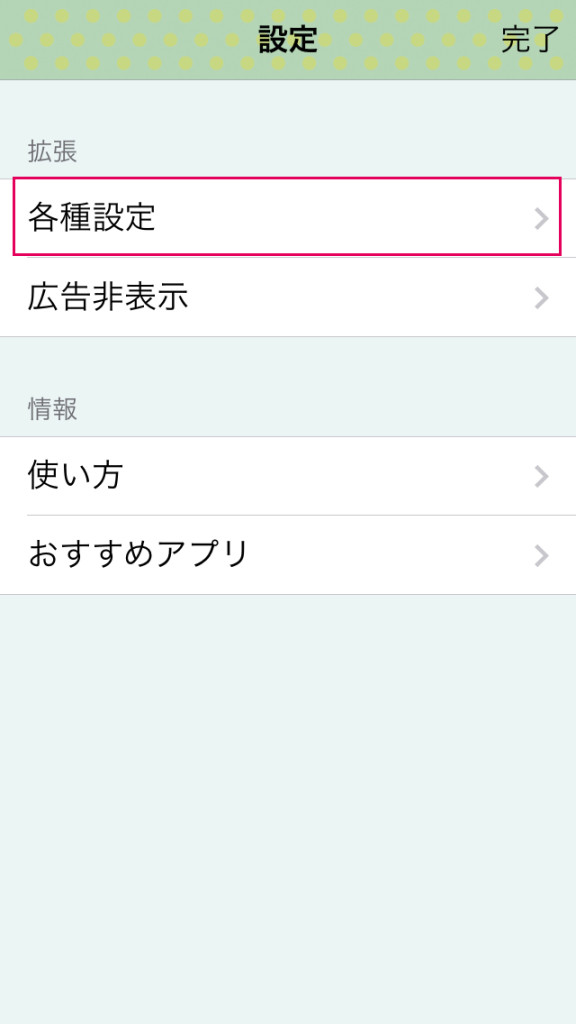
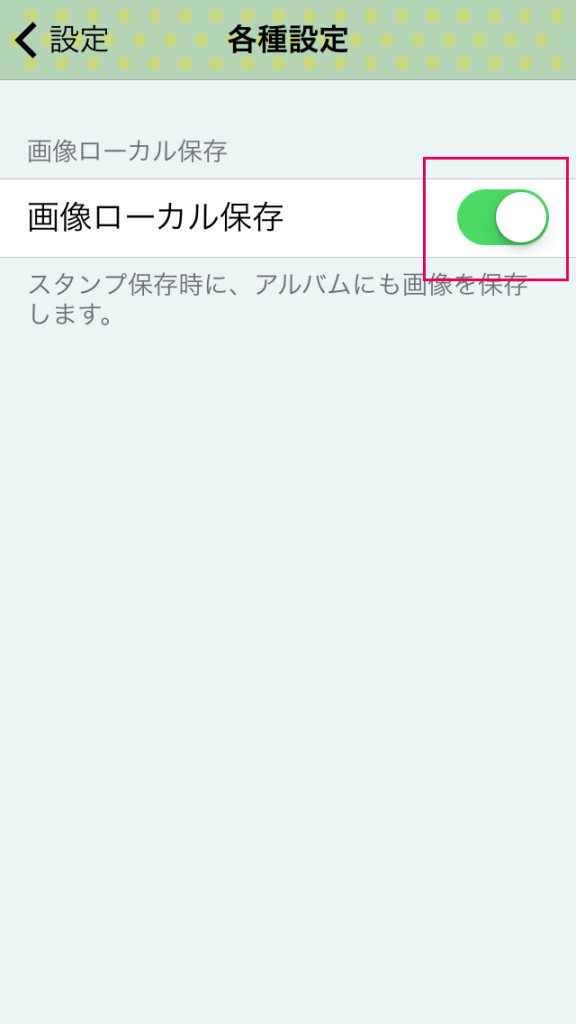
▶まず[設定]→[各種設定]→[画像ローカル保存]をONにしてください。

▶次にスタンプの新規作成を押します。

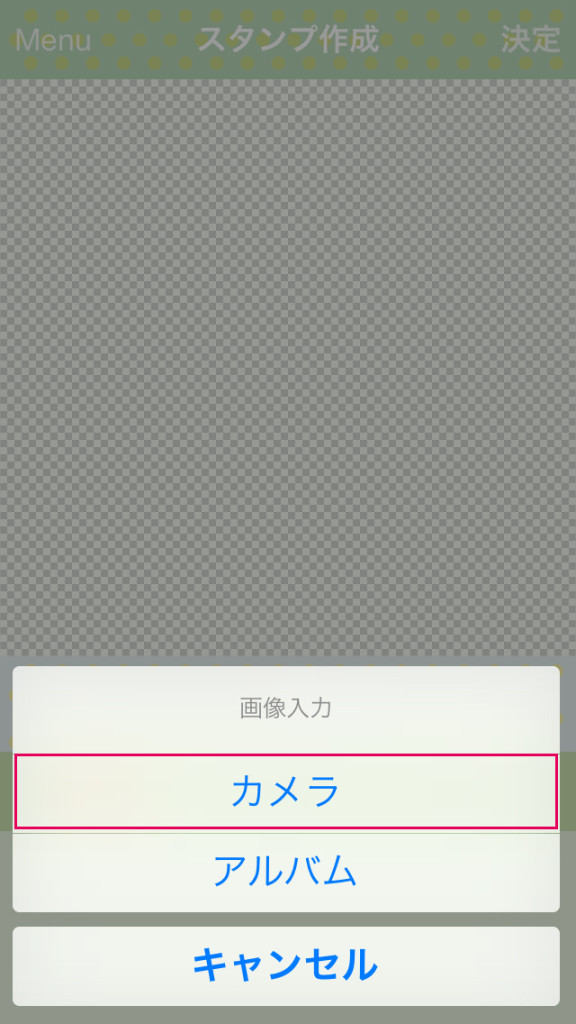
▶画像入力のところを「カメラ」に設定します。

▶スタンプにするイラストの写真を撮ります。
 →
→ 
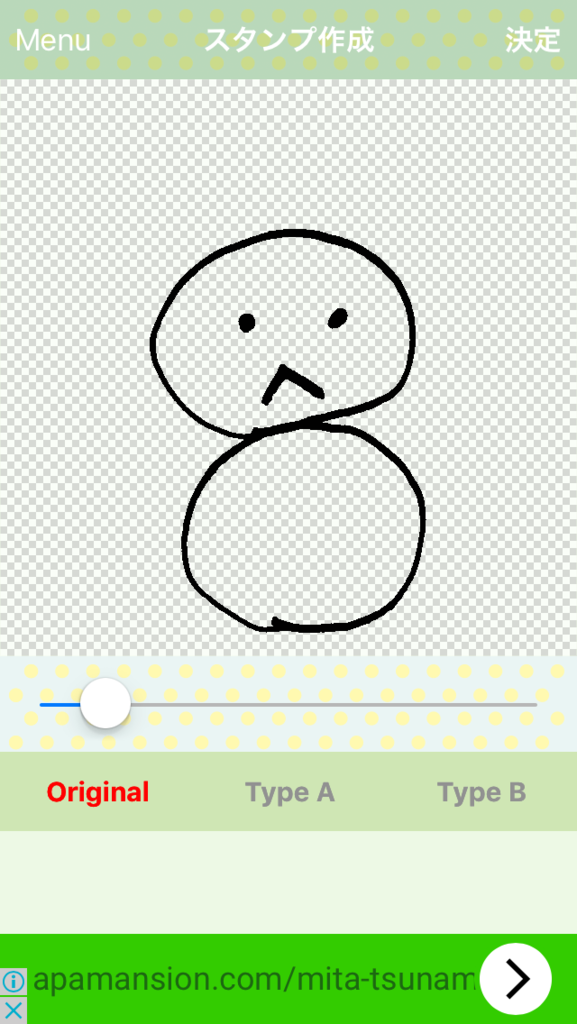
▶写真を撮ったらこんな編集画面になります。この時点でもう背景のないPNG画像になっています!(白とグレーのチェック柄部分が透明ということです。)
下にあるスクロールバーを移動して画像を綺麗にしてください。綺麗したら右上の決定を押して保存します。
④ iPhoneからパソコンに写真を移してください

▶iPhoneのカメラロール内に、真っ黒に見える画像があるはずです。これがLINEスタンプに使える透過処理されたPNG画像です!
移動方法はいろいろあるんですが、僕はGメールで移動させました。

▶iPhone上では真っ黒だった画像が読み込まれるとデスクトップ上でちゃんとになってます!これで移動できました!
PCで「FireAlpaca」をダウンロードしてください。

PCに移動してきた画像を審査に出せる様に、フリーのペイントソフトを使ってサイズの調整と、色塗りをします。
FireAlpacaをダウンロードしてください。
移動した写真をFireAlpacaで開いて編集
「アプリから移動したイラストの背景はもう透過処理できてるので、あとやることは画像のサイズ調整と色塗りだけです!」さっそくソフトを機動してください!
1.スタンプ画像用のカンバスを作る。

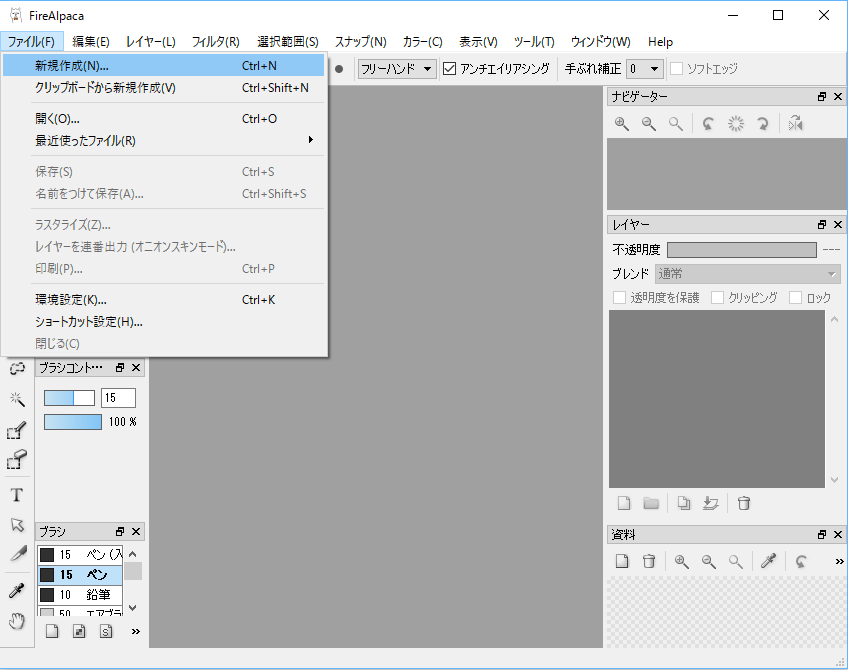
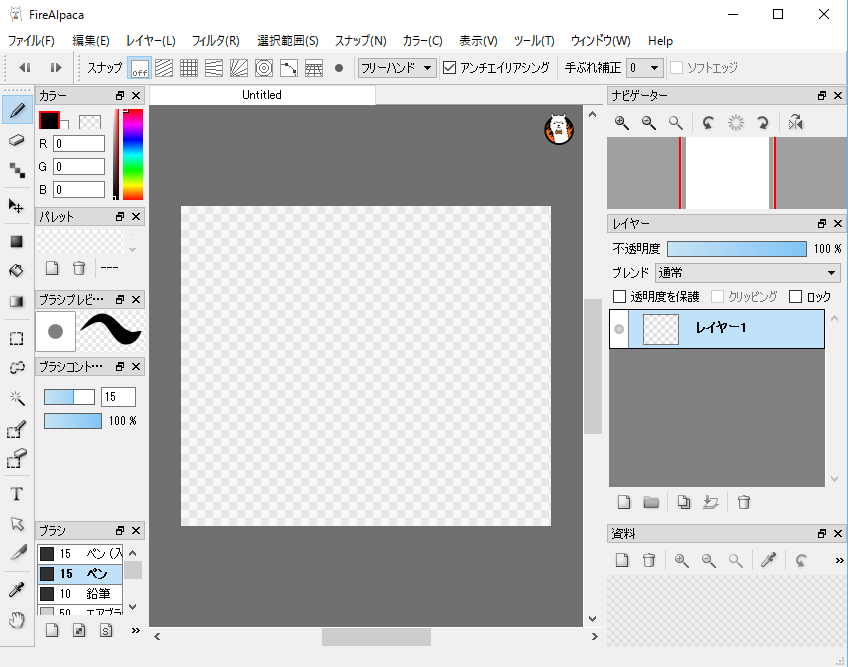
▶まず[ファイル]→[新規作成]で新規ファイルを作ってください。

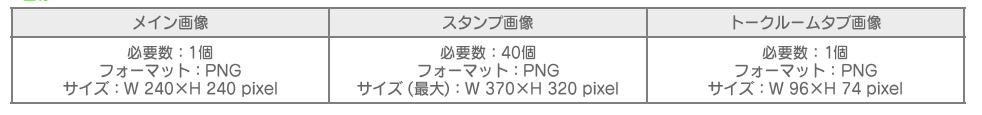
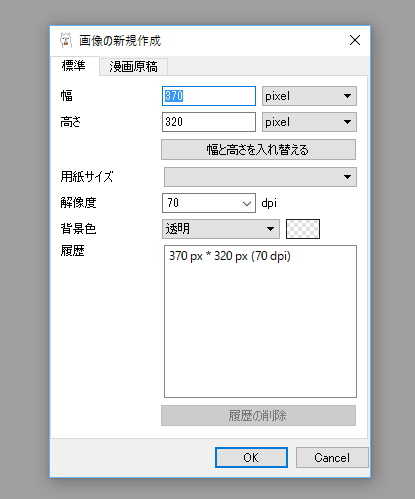
▶サイズはスタンプ画像サイズのw370×h320で、解像度は70あれば充分です。
※メイン画像の場合はW240×H240、トークルームタブの場合はW96×H74になります。

▶スタンプ画像用のカンバスができました!
2.スタンプ画像を開いてカンパスに配しよう

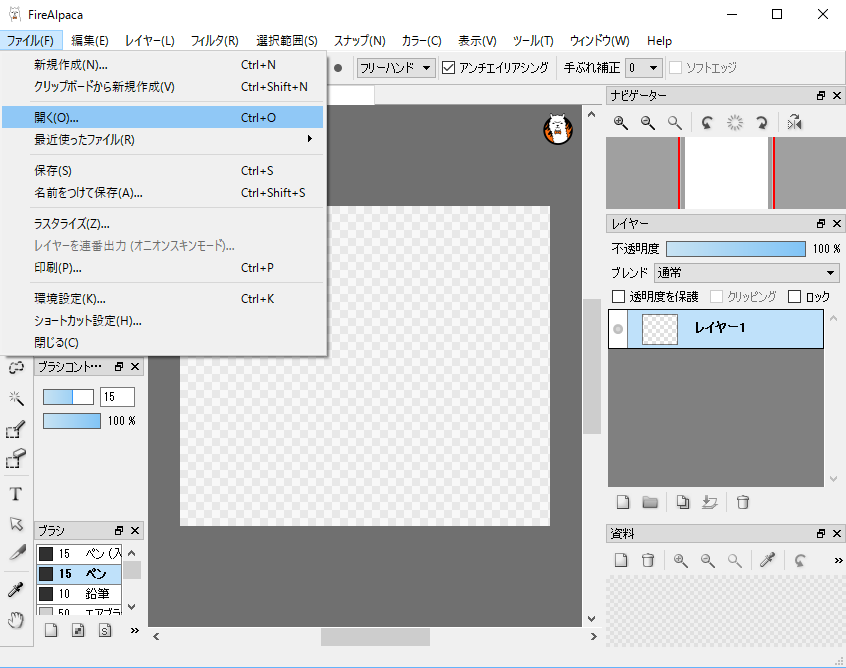
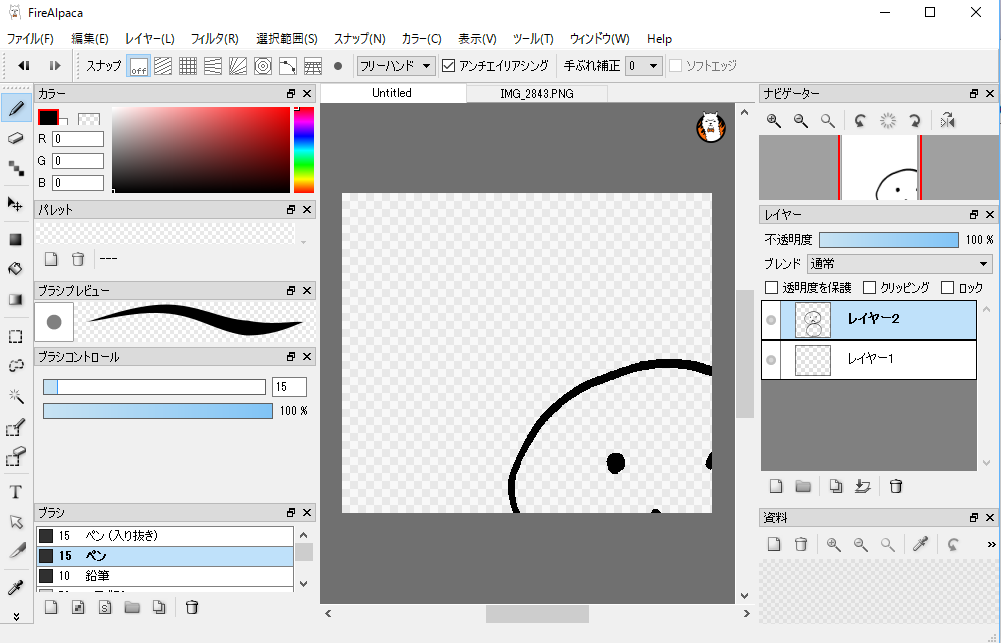
▶[ファイル]→[開く]で作成した画像を選択して開いてください。

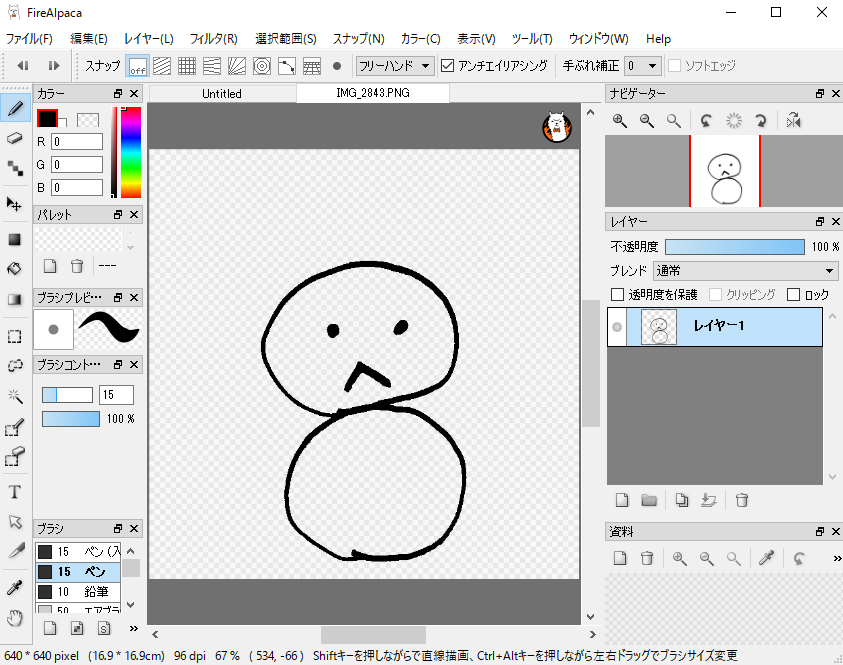
画面上にイラストが表示されると思います。
▶[編集]→[コピー]で画像をコピーしてください。

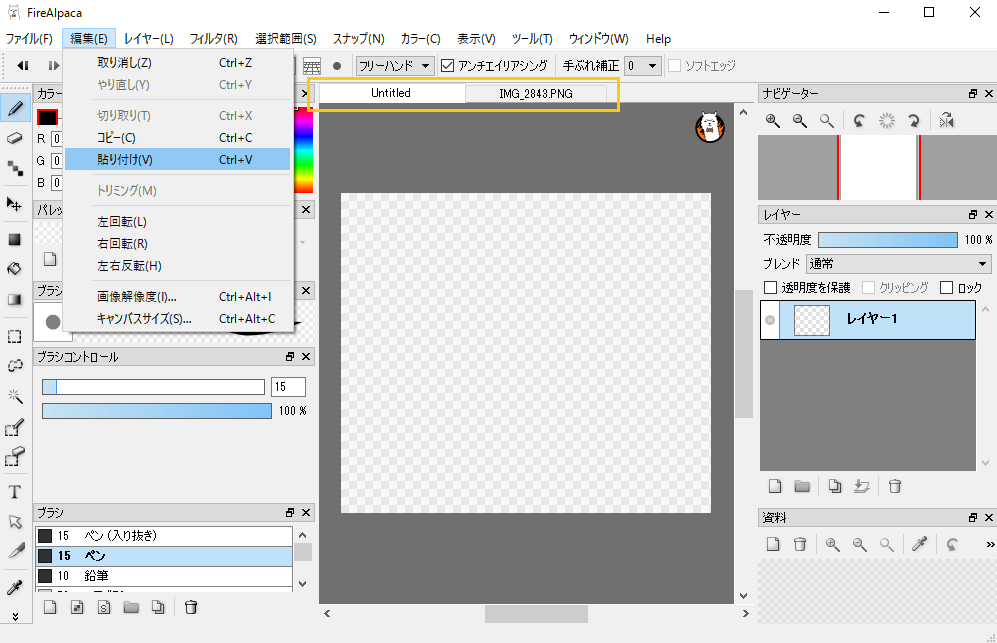
▶次に、タブを選択して先ほど作った370×320のカンバスに画面を移動して下さい。
戻ったら[編集]→[貼り付け]を選択して、イラストをこのカンバスに貼付けます。

▶イラストが370×320のカンバスにコピーされました!
3.イラストとカンバスのサイズを調整してください
次にイラストのサイズの調整をします。

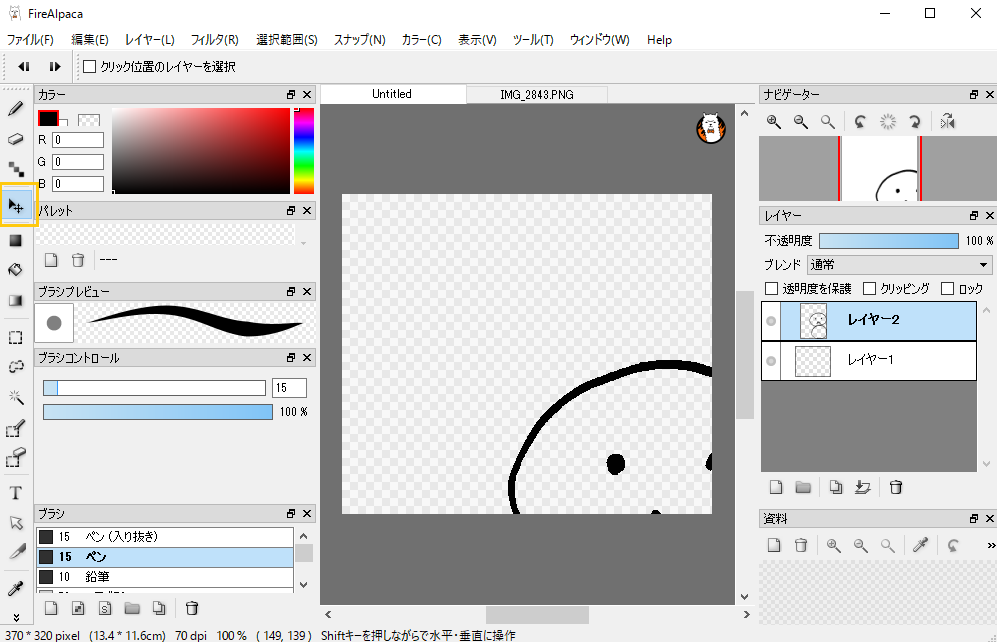
画面左に並んでいるツールバー内の、十字の矢印を選択しているとイラストを動かす事ができます。


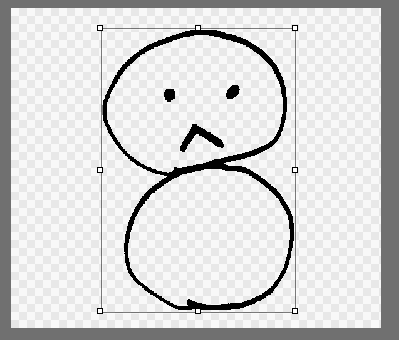
[選択範囲]→[変形]で拡大縮小モードになります。
四角い選択部分の四隅にカーソルを合わせると、十字のマークに代わって、動かせます。この時、画像にはある程度の余白が必要になりますのでその辺りを考慮してサイズ調整をしてください。↓

キーボード上の[enter]を押して決定します。
4.カンバスサイズの調整
イラストのサイズが決まったら、カンバスサイズの調整を行います。
絵によって縦長だったり、横長だったりするはずなので、余分なスペースを削り取ります。ここでは、気持ち的に右のスペースが少し広いのでその余分なスペースを削ってみましょう。

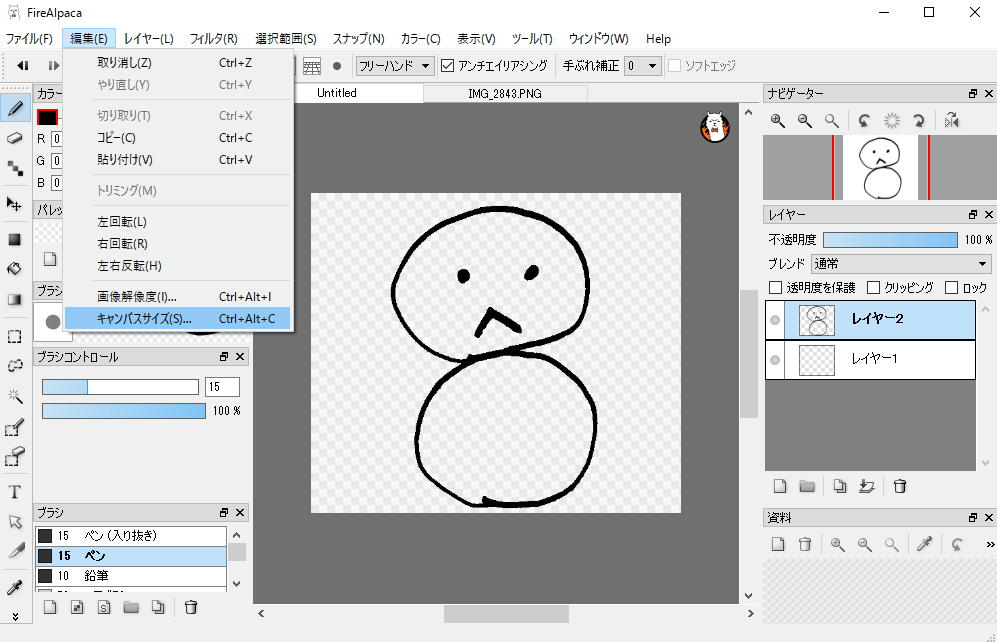
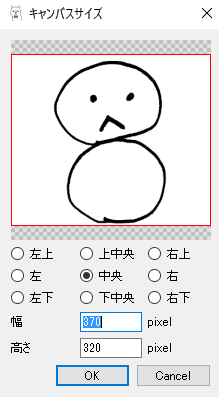
▶[編集]→[キャンバスサイズ]で編集します。


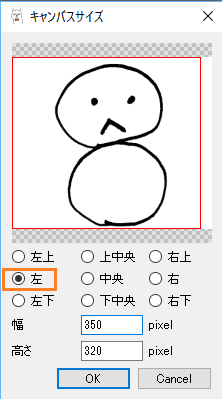
右端を詰めたいと思った時は、写真の様にLeftを選択してwidthの数値を減らします。
数値が代わると赤いキャンバスサイズの線が動くので分かりやすいです!
画像サイズは「偶数」でなければ綺麗に縮小されず、にじんだ画像になる場合があるので必ず偶数のサイズで統一してください。

分かりにくいですが右端がカットされています!あとは色を塗って完成です!!

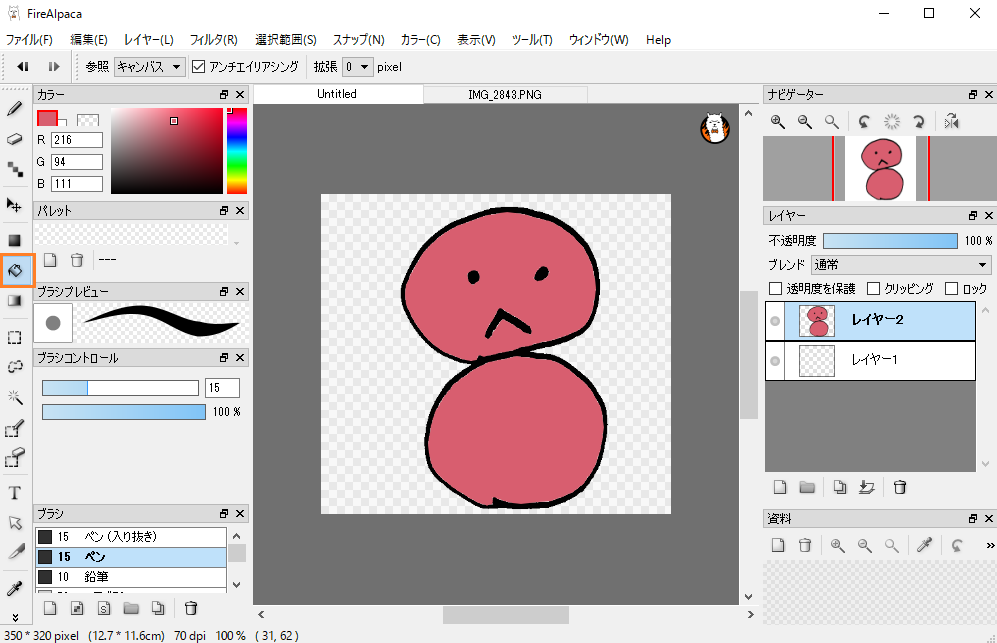
 バケツツールなどを使ってお好きにちゃちゃっと色を塗って下さい!
バケツツールなどを使ってお好きにちゃちゃっと色を塗って下さい!

[ファイル]→[保存]で保存します。
PNGで保存する事をお忘れなく!これでスタンプデータは完成です!
まとめ
作成方法を話しましたが、ご参考になりましたでしょうか。今回はソフトをもっていない人や知識がない人でも簡単にLINEスタンプを作って売ることができるということをお話ししてみました。
なので、いろいろ挑戦してみてください。
他の記事